img나 video같은 요소를 자신의 공간에 어떻게 맞출지 설정하는 속성.
원본이미지

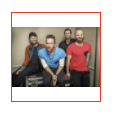
contain
이미지의 가로를 공간에 꽉차게 맞춘다.

img {
object-fit: contain;
width: 90px;
height: 90px;
border: 1px solid red;
}
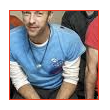
cover
이미지의 가로세로 비율을 유지하면서 공간에 가득 채운다. 가로세로 비율이 안맞으면 잘려나간다.

img {
width: 90px;
height: 90px;
object-fit: cover;
border: 1px solid red;
}
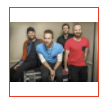
fill
이미지의 가로세로 비율을 무시하고 공간에 가득 채운다.

img {
width: 90px;
height: 90px;
object-fit: fill;
border: 1px solid red;
}
none
공간의 크기와 상관없이 원본 이미지의 크기를 유지한다.

img {
width: 90px;
height: 90px;
object-fit: none;
border: 1px solid red;
}
scale-down
none과 contain 중 크기가 더 작아지는 값으로 설정한다. 예시의 경우 contain값으로 설정할 때가 더 작으므로 contain 이미지로 설정.

img {
width: 90px;
height: 90px;
object-fit: scale-down;
border: 1px solid red;
}